
こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
あさみ先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は火曜後半のレッスンを報告します!
生徒はJくん(中2)、Mくん(中1)、Hくん(中1)、Mちゃん(小4)でした。
それでは、レポートスタートです。

まずはJくん。
Jくんは今回、Visual Studioで新しい課題『電卓』の作成に取り組んでもらいました。
今回は電卓の
・数字ボタンが押されたら押した数字が表示されるようにする
・Cボタンが押されたら表示をクリアする
の2つの機能の作成を行ってもらいました。
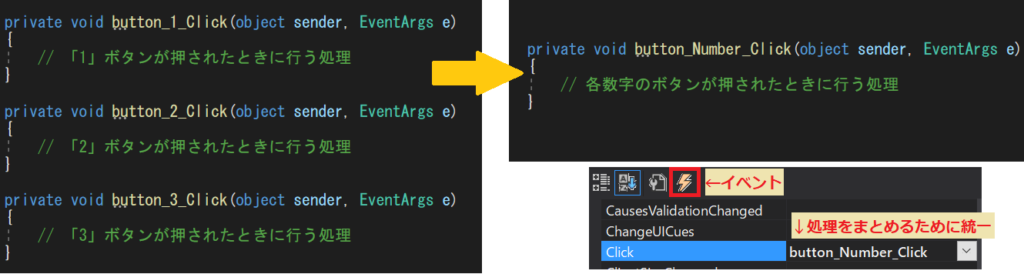
問題の流れとして、まず今までの課題通り各ボタンごとの処理を作成してもらい、そのあと数字のボタンは同じまとまりで出来るようイベントハンドラを統一するという流れになっています。

各数字のボタンごとにイベントハンドラを作成し、表示できるようにはスムーズに作成できていました。
J「先生。これ(イベントハンドラの統一)どういう意味ですか?」
あ「今、ボタンごとに処理を分けて書いてるよね?(上記画像左側)」
J「はい。」
あ「数字ボタンを押したときの処理は、表示内容が違うだけで基本的には同じだからまとめようってことだね。」
J「あー!」
あ「統一する方法は、雷マークの部分がイベントだからそっちを開いて、今回押したときのClickイベントを使っているからそこの名前を同じにすると統一できるよ。(上記画像右側)」
と統一の方法を教えると、統一したときの処理内容は自分で考えてまとめることが出来ていました。
その後も集中して黙々と取り組んでくれて、数字ボタンとCボタンの機能の作成が完了しました。
次に追加する機能(「+/-」ボタンが押されたら符号の表示が切り替わるようにする)を作成中で、今回は時間がきてしまい終了となりました。
電卓は1つの機能が他の機能にも影響を与えたりし、全体のデータの把握が大切になります。
機能を追加する際にすでに出来ている機能が正しく動かなくならないよう、気を付けながら次回も機能を追加していきましょう!

次はMくん。
Mくんは今回、Visual Studioで『ファイルの読み込み・書き込み』の新しい課題に取り組んでもらいました。
まず一つ目に取り組んでもらった、名前と年齢をファイルに書き込む課題はスムーズに一人で進めることが出来ていました。
M「先生。出来ました。」
あ「はーい。コード見せて。」
(確認中)
あ「一つだけ。実行した結果のファイルとテキストの実行結果を確認してみて。」
M「…。(確認中)あっ。」
名前と年齢は行を分けて書き込んでほしかったのですが、一行に両方とも記載されていたのでそこを修正してもらい一つ目の課題が完成しました。
二つ目に取り組んでもらった課題は、読み込むファイルを選択し、読み込んだデータをもとに合計を求めて表示する課題です。
こちらも集中して黙々と取り組んでくれていたのですが、エラーがちらほら発生していました。
M「先生。」
あ「どうした?」
M「一通りかけたんですけど、エラーが出ちゃいます。」
(エラー確認中)
あ「ReadLine()で取得されるデータって方は何だっけ?」
M「string」
あ「そうだよね。今、取得したデータを入れる変数の型は何になってる?」
M「int。ここがstringか。」
あ「うん。どんなデータを入れるのか考えて変数を宣言してね。」
と型の修正をしたのですが、今度は別のところでエラーが出ていました。
そのエラー内容を確認しているときに、別のところに気になる点がありました。
ファイルを選択して選ぶ機能を使っているのに、読み込むファイルの場所をコードで指定していました。
あ「これ、ファイルは選択して読み込みじゃなかった?パスを指定しちゃってるけど。」
M「えーっと…。」
あ「ファイルを選択して読み込むときのパスは何を使うんだっけ?」
M(テキスト見直し中)
と確認をしているところで時間がきてしまい終了となりました。
次回、パスの指定の方法を復習して、エラーの部分はブレークポイントを設定して中身を1つずつ確認していきましょう!
復習をしたときには、テキストの表紙とかに書き留めておきましょう。

次はHくん。
Hくんは今回、前回に引き続きスクラッチの修了試験に取り組んでもらいました。
あ「大丈夫?」
H「はい。」
とHくんは今回、終始黙々と取り組んでくれていて、質問なども特にありませんでした。
様子を見ていると、自分がしようと思っていることのやり方がわからないときには、自分でネットなどで調べながら進めてくれていました。
あ「今回はどんな技を作ってるの?」
H「今作ってるから。」
と教えてもらえませんでした。
後ろから覗き見ていると、剣が分身して攻撃をするのが新しい技のようでした。
完成して教えてもらえるのを楽しみにしています。
H「先生。」
あ「どうした?」
H「固まっちゃった。」
あ「動かない?今日保存はした?」
H「してない。」
あ「そのメッセージは、再読み込みを押しちゃうと保存してない場所が消えちゃうんだよね。」
あ「時間が経過すると自動保存をしてくれるから、最初からにはならないと思うけどそれでいい?」
H「はい。」
先生もHくんもまたやり直しになったらどうしようと焦りましたが、ほとんど保存されていました。
その後も集中して取り組んでくれていて、今回は新しい技の作成途中で時間がきてしまい終了となりました。
また、フリーズしたときに焦らないよう途中途中で保存をしていきましょう!
次回、4つ目の技が完成するかな?

最後はMちゃん。
Mちゃんは今回、前回に引き続きスクラッチの『おみくじ』に取り組んでもらいました。
前回はおみくじの箱の用意まで出来ていたので、今回はおみくじの箱を3回振る処理から取り組んでもらいました。
3回振るというイメージが付かなかったようだったので、まず完成形を見てもらいました。
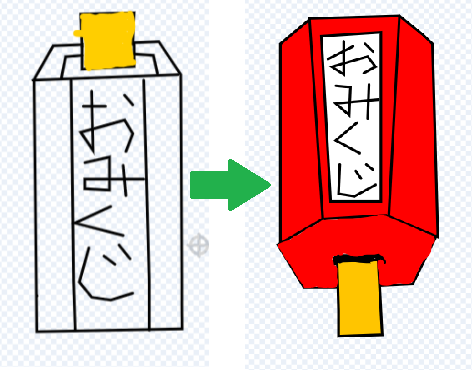
どうやって3回振るかは確認できたのですが、前回作成したおみくじの箱が結果が上に出ている形だったので、結果が下に出るような形に変更したいとのことでした。
下記画像のように変更を行いました。

おみくじの箱の準備が終わったので、確認した3回振るという動きを作ってもらいました。
あ「おみくじの箱は横に振る?縦に振る?」
M「縦。」
あ「うん。じゃあ、縦方向の位置を決めるのは何だったっけ?」
M(y座標指さし)
あ「そうだね!じゃあ、y座標を変えるブロックはどれ?」
とy座標の位置を変えるブロックを選んできて、スムーズに3回振る処理が完成し、3回振り終わった後に結果が出ていない絵から出ている絵にコスチュームを変えることも出来ました。
今度は、おみくじの結果が出たときにクリックをすると結果の内容が表示されるようにしてもらいました。
今回、クリックしたらという時に使うブロックで、2つのブロックのどっちを使うのかで悩んでしました。
「〇〇キーが押されたとき」はキーボードのキーが押されたときで、「このスプライトが押されたとき」のスプライトっていうのが、Mちゃんが書いた絵だったり追加した画像のことでそれを押したとき、ということを説明し覚えてもらいました。
今回は、結果内容を表示するところまで完成させることが出来ました!
後は、クリックのときに条件を付けることと表示される結果内容をランダムにしたら完成です!
次回完成を目指して頑張りましょう!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!









