こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
えりちゃん先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は木曜前半のレッスンを報告します!
生徒さんはSくん(小1)とMちゃん(小4)でした。
レポートスタートです!

まずはロジカルコースのSくんから。
Sくんは前回タブレットが終了したので、今回からスクラッチがスタートです!
初めてのスクラッチは動画を見ながら使い方を覚えていきます。
スプライトの追加の仕方や変更の仕方を学びました。
え「今日はスプライトを動かしてみるよ。」
S「うん!」
え「じゃあ動画でやり方が流れるから真似してやってみようか。」
まずは好きなスプライトを選んでそれを右に動かすプログラムを作ります。
動画内で使うブロックとどんな動きができるのかの説明があるのでそれを真似します。
S「できたよ。」
え「どれどれ??」
S「見て、かくれんぼしてるみたい!」
見てみるとカニが右端に移動しました!↓

え「すごい端っこに行ってるね!」
S「へへ、そうなんだよ。100歩進むにしたから。かくれんぼしてるみたいでしょ。」
え「ほんとだねぇ。」
Sくんが作ってくれたブロックは”右矢印キーを押したら100歩進む”というものだったんです。↓

実はお手本は10歩だったのですが…。
ただ、もともと”○○歩動かす”ブロックは10歩が規定値になっているので、数を変更することができたんですね。
「動く数を変えてみよう!」という意識はとても良いのでこれでOKです!
右に進む方法を学んだSくん。問題もばっちり解けました!
最後は応用問題にも挑戦しました。
え「最後の問題はちょっと難しいぞ~!」
S「えーっ!」
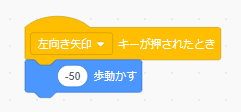
え「今度は左向き矢印キーを押したら左に進むようにしてみよう。」
S「左かぁ。」
え「問題にヒントが書いてあるね、それを見てちょっとやってみようか。」
”10歩動かす”の数字の前に「ー(マイナス)」をつけることで左に進むことができるようになります。
そのヒントを見てブロックを組み立てていきます。
S「できたよ。」
え「どれどれ?お、いいね!」
見せてもらったブロックはちゃんと左に進むことができるようになっていました!↓

ここまでできたところで今日はタイムアップ。
初めてのスクラッチ、楽しそうにやってくれていましたね。
「絵はどうやって増やすの?」とか、「このブロックはどうやって使うの?」とか、いろいろと興味をもってくれました。
今後もスクラッチの基礎を学んでいろいろな作品を作っていきましょうね!

続いては、同じくロジカルコースのMちゃん。
前回に引き続き、スクラッチの問題集を進めていきます。
今日はMちゃんに使ってもらっていたパソコンの調子が悪く、なかなかスクラッチの画面にならなかったり、動きが遅かったりして最初はちょっとゆっくりなスタートでした。
やっとスクラッチが動かせるようになったので問題に挑戦。
え「まずは猫のコスチュームを変えるっていう問題。この猫もう1個見た目があるって知ってた?」
M「うん、知ってるよ。コスチュームのところ。いつもここで絵描いてるから。」
え「確かにそうだったね。じゃあこのコスチュームをブロックで変えるにはどうやったらいいか知ってるかな?」
M「うーん…。」
え「見た目ブロックを見てみよう。」
M「あ、あった、次のコスチュームにするだ。」
イベントボタンも用意して、組み立てができました!↓
実行してみると…猫の見た目が変わりました!↓

完璧です!
あっという間に終わったので次の問題に挑戦!
え「次のはちょっとブロックの数が増えるよ。」
M「えー。」
え「猫を歩かせたり、ジャンプさせたりするっていうやつだね。」
M「うん。」
え「まずは問題集の③の位置まで猫が動くようにしようか。」
猫がちょっと右に進むようにブロックを組み立てます。
最初は10歩くらい進むようにしたのですが、実行してみるとあんまり動いているように見えません。
さらに問題集に書いてあるような位置まで進めていないこともわかりました。
M「もうちょっと進んだ方がいいよね。」
え「そうだね…ちょっと進む歩数を増やしてみる?」
M「うん。100歩くらいで一回やってみる。」
ということで歩数を100にしたところ…今度は進みすぎてしまいました。
この後ジャンプすることを考えると着地が画面外になってしまいそうです。
M「50歩くらいにしよう。」
今度は50歩に変更。実行してみると、ちょうどよい感じです!
さらに「1歩ずつ進んでる感じにするから…」と1秒待つブロックを追加して1歩ずつ進んでいるように見せる作りにしてくれました!↓

ここまでを実行してみてとても良い!となったので、続いてジャンプを作っていきます。
え「ジャンプするってことは…」
M「xとyを変えるんでしょ。」
え「そう!いいね~!あと1個追加でやってほしいことがあって…問題の画像見てみて。猫の見た目どうなってる?」
M「あ、変わってるからコスチューム変えなきゃじゃん。」
え「そうなんだよね。じゃあその2つやってみようか!」
ジャンプはどうしたらよいのかがすぐに出てきたMちゃん。
xとy座標を変更するブロックはいくつか種類があるのですが”x座標を○○にする”と”y座標を○○にする”ブロックをチョイス。
M「ちょうどいい位置を探して、それにすればいいよね。」
え「確かにそうだね。いい感じのところ探してみようか。」
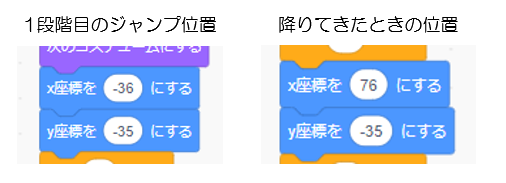
進み終わった猫の位置からマウスで猫を動かしてちょうどよいジャンプ位置を決めていきます。
M「ここらへんじゃない?」
え「お、じゃあ最初から実行してみて確認しようか。」
やってみると…いい感じです!
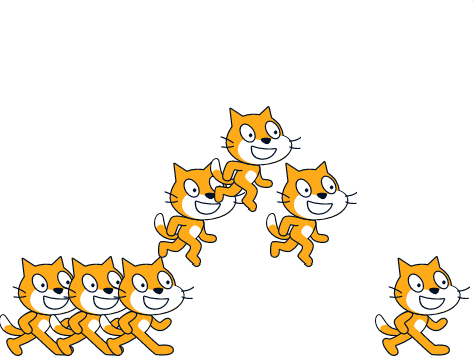
同じような感じで、もう一段階上にジャンプさせました。
一番高いところまでジャンプしたら今度は着地に向かって降りていきます。
え「降りるのはどうしようか?」
M「これも位置決めたらいいかな。」
え「そだね、いいと思う!やってみよう!」
いろいろと試行錯誤してくれましたが、高さを1回目のジャンプと合わせたかったようでy座標の数を1回目のジャンプと合わせてくれました↓

こうすることで横の進み具合は違うけど、ジャンプの高さは同じにすることができました!
そして着地もスタートした時と同じ高さになるように調節!
M「あ、こんなブロックあるよ。」
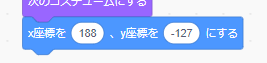
え「お、見つけちゃったか!実はxとyの数をいっぺんに変えられるブロックがあったんだよね。」
M「こっちの方が1個でいいね。」
え「そうだね、じゃあ最後はそれ使ってみようか。」
ということで、今まではx座標とy座標別々に数を決めていましたが、一緒に決められるブロックを見つけたのでそれを使うことにしました。↓

完成したので実行してみると…とても良い感じでジャンプしてくれました!↓

完成したところで今日はタイムアップ。
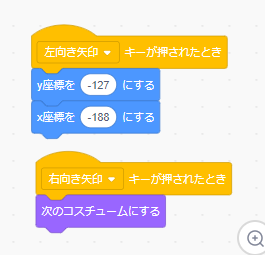
実は毎回スタート位置に猫を戻すのが大変だったので、矢印キーを押したらそこに戻り、なおかつコスチュームもスタート時の見た目になるようにブロックを作ってくれていました。↓

こうすることで矢印キーを押すだけでスタートに戻せるのでジャンプ位置を作成するときにとっても役立ちました!
やりやすいようにブロックを組み立てることができていてとっても素晴らしいですね!
次回からはスクラッチで計算をする問題に入るので、そっちも一緒に頑張っていきましょう!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!