
こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
えりちゃん先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は日曜日のレッスンを報告します!
生徒はHくん(小5)、Hちゃん(中1)、Sくん(小4)でした。
レポートスタートです。

まずはアドバンスコースのHくん。
前回に引き続き、Unityの使い方を学んでいきます。
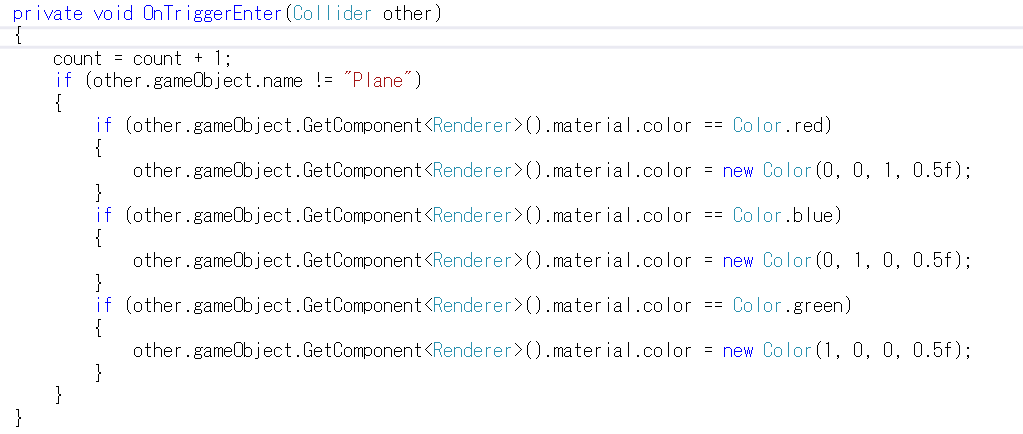
今回はキューブの下を球が通過した際に色を変えていくやり方を学びました。
テキストのコードを写して、球が通過したらキューブの色を緑から赤に変更できました。
続いて、そのコードを応用して通過するたびに色が変わるように変更してみます。
え「どうかな?」
H「うーんなんかわかんない。」
え「色を赤から青に変更するには前の色が何だったか?がわかると良いかも。」
ということで、IF文を使って前の色によって通過後の色を変えるコードを作りました。

実行してみると…↓
上手くいきません。
なぜうまくいかないのかコードを止めて1つずつ調べてみます。
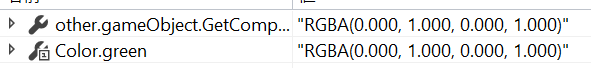
キューブを緑から赤に換えるときは色の設定値がこのようになっています。↓

上と下の通知が全く同じ「緑色」なので、条件を満たすことができてキューブの色が赤に変更されます。
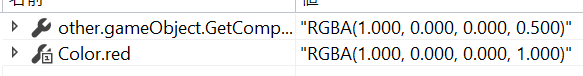
続いて赤から青に変更しようとしたときの色の設定値を見てみると・・・↓

4個目の数が違います。
キューブは薄赤色なのに、下の色は薄くない赤なので同じ色とは判別してくれなかったようです。
別のやり方でやっていくためやり方を考えているところで今日はタイムアップ。
Hくんが最初に悩みながら作ってくれていた「通過した回数を数える」というやり方でできそうです。
次回はそこを修正してやっていきましょう!

続いてはロジカルコースのHちゃん。
前回に引き続き、修了試験で豚のしっぽゲームを作っていきます。
え「今日はどんな機能を作る?」
H「うーん、得点がまだなのでそれを作ろうかなと思います。」
え「OK!どうやって作ろうかはイメージできるかな?」
H「はい、なんとなく。」
ということで、ゲームの勝敗に必要な得点の処理を作ります。
少し見守ってから声を確認してみると、どうやら行き詰っているようでした。
え「どう?できそうかな?」
H「えっと…なんかうまくいかなくて…」
え「ふむふむ。」
H「使えないリストの中身を消したときに得点を増やすようにしたんですが、ずっと点数が増えちゃうので…。」
え「ほんとだ、もう2000点になっちゃったね。でも考え方はばっちりだよ!」
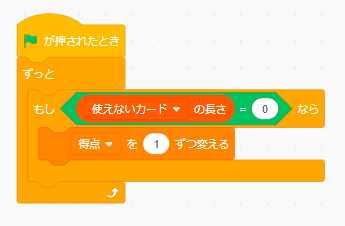
点数が増え続けてしまった原因は旗が押された後ずっと「使えないリストの中身が0だったら得点を増やし続ける」というブロックになっていたから。↓

え「使えないリストの中身が0になるってことは、違う色のカードを引いてしまったからってことだよね。」
H「はい。」
え「ということは、リストの中身を0にしたときにだけ得点を1ずつ増やすってしたら上手くいきそうじゃない?」
H「そっか…。やってみます。」
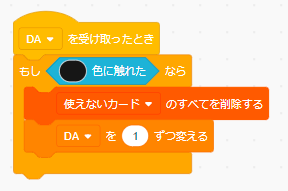
修正したブロックがこちら。↓

リストの中身を削除した際に得点を増やすようにしました。
実行してみると、ちゃんと点数が正しく増えていくようになりました!
ここまでできたところで今日はタイムアップ。
順調に進んでいますね。
次回はよりゲームっぽくなるように敵の処理を作ってみましょう!

続いてはロジカルコースのSくん。
今回から新しく「レジ打ち」の課題を作っていきます。
え「じゃあ今日からレジ打ちを作っていこう!」
S「レジ打ちかー。何したらいいの?」
え「まずは、画像を用意しようか。レジの画像とピッてする機械と、商品の画像を用意しよう!」
ということで、各画像を用意してもらいます。
商品は3つ用意してもらいました。
え「商品用意できた?」
S「うん。次はどうしたらいいの?」
え「次は、このピッてする機械で商品に触れたら音を鳴らして金額を表示してほしいんだよね。」
S「ってことは音を選ぶってことか…音ならしてもいい?」
え「うん、いいよ~!好きな音を見つけてみて。」
ということでScratchに入っている音の中から好きな音を選んでもらいました。
バーコードリーダーをマウスポインタについていくようにブロックを組んで、商品に触れた際に金額を表示するようにしました。↓

商品ごとにこのブロックを作ってくれました。
え「とっても良いね!じゃあもうちょっとレベルアップしたブロックを作ってみようか。」
S「どうやるの?」
え「これ、同じブロックがない?」
S「確かに。」
え「これは1つにできるんだよね。」

ブロックを見ると
・旗が押された時ブロック
・ずっとブロック
・マウスポインターへ行くブロック
この3つが共通しています。
え「もしブロックの部分だけ違うからそれを1つにくっつけたいんだけど…このもしブロックって何ブロックの中にあるかな?」
S「えーっとずっとブロック?」
え「そうそう、なのでそこに入れれば…。」
S「1個にできる!」
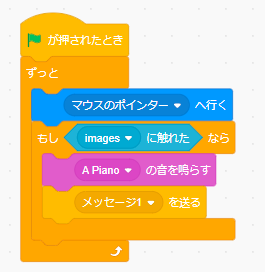
ということで同じ部分をなくすために1つにまとめました!↓

S「すっきりした!」
え「そうだね、なるべく同じ部分はまとめちゃうとかっこよくできるよ!」
用意した商品に触れた際には金額を表示するブロックを作ることができました。↓

ここまでできたところで今日はタイムアップ。
順調に作成手順の半分が終わりました。次回は完成できそうですね!
頑張って完成を目指しましょう!

以上で今回は終了です!
次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!









