
こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
えり先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は火曜前半のレッスンを報告します!
来てくれた生徒さんはHちゃん(中3)、Zくん(小3)、Hくん(中1)でした。
それではレポートスタートです。

まずはプロフェッショナルコースのHちゃん。
前回に引き続き、Visual Studioを使って本格的なプログラミングを学んでいきます。
え「ちょっと久しぶりだから、思い出しながらやっていこう!わからなかったら聞いてね。」
H「はい、わかりました。」
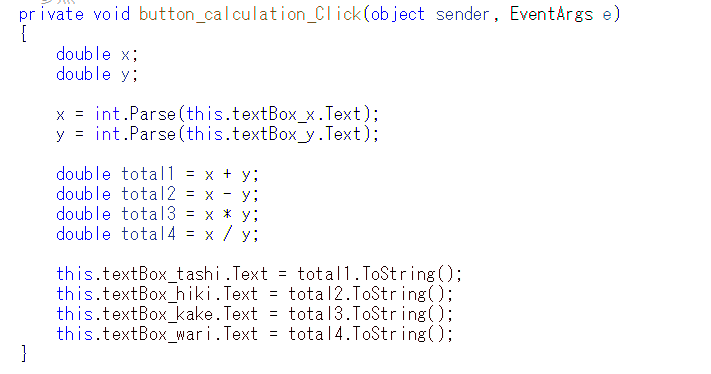
まずは計算アプリを作っていきます。
数字を2つ入力すると、四則演算の結果が表示されます。
久しぶりでも順調に作っていたHちゃん。
1つうまくいかないことがあり、質問してくれました。
H「先生、これ割り算の結果が正しくないんです。どうしたらいいですか?」
え「どれどれ…。なるほど、これは変数の型に原因があるね。」
プログラムの世界ではデータを保存する際に「変数」を使いますが、その際にどんな型のデータを保存するのか?という「型」を指定する必要があります。
整数型の変数には整数だけ、実数型の変数には実数だけしか保存することができません。
今回Hちゃんが書いてくれたコードでは、「整数型」を保存する変数だけを用意してくれていました。
そのため、たとえば「1÷2」をした場合は、割り算の商である「0」が結果として表示されていたのです。
え「なのでこれはこれであっているんだけど、0.5って表示したい場合は小数が保存できるdouble型にする必要があるね。」
H「わかりました。これは結果だけじゃなくてほかの部分もdoubleにしないとだめですか?」
え「そうだね、計算に使う数値を保存しているxとyの変数もdoubleにした方がいいね。」
H「わかりました。」
ということで、直してくれたコードがこちら!↓

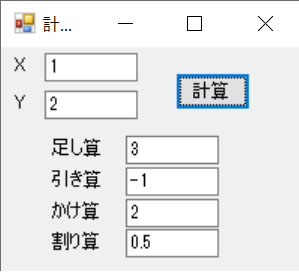
これを実行してみると、割り算の計算結果がちゃんと0.2になりました!↓

続いての問題に進みます。
次の問題は、テキストボックスを2つ用意し、片方のテキストボックスに入力した文字がもう一つのテキストボックスに移動する、というアプリケーションです。
こちらも順調に作ってくれていましたが、ちょっとエラーが発生!
H「先生、これエラーになっちゃったんですがどうしたらいいですか?」
え「どれどれ…。string.Parseっていうのはないからそれが間違っているかな。」
H「うーん、このParseとかってなんだかわからなくなっちゃいました。これは何をしてるんですか?」
え「Parseっていうのは、数値を文字に変換するときに使うんだ。」
H「ToStringっていうのは?」
え「それは文字を数値に変換するときに使うよ。どっちも変換するときに使うんだけど、数値を文字にするのか、文字を数値にするのか?で使うものが違うって感じ。」
H「わかりました。」
今回のエラーは使えない構文を記述してしまっていたからでした。
また、テキストボックスに入力された内容は文字なのですが、さらにそれを文字に変換しようとしていました。
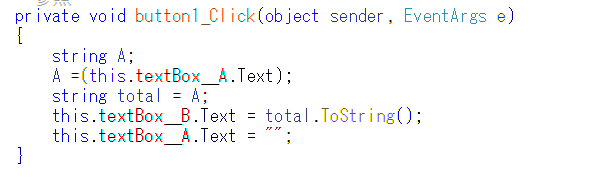
ということで、以下のように修正してみます。↓

文字の移動後、元のテキストボックスを空っぽにするため一番最後の行で「””」という未入力状態を代入しました。
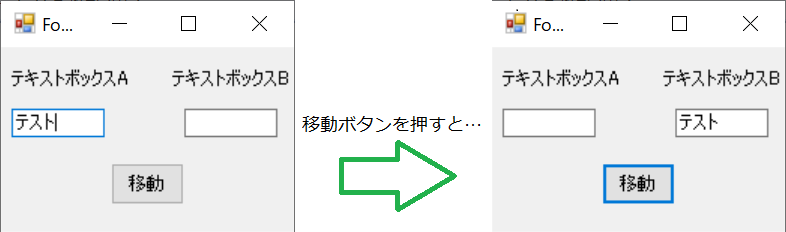
実行すると…↓

文字が移動できました!
ここまでできたところで今日はタイムアップ。
久しぶりのプログラミングでしたが、基本的な知識はしっかり覚えてくれたのですらすら解けましたね。
またHちゃんは作り方が丁寧で、とても見やすくきれいなアプリケーションやコードになっています。
どんな仕事をしたとしてもこの意識はとても重要だと思うので、ぜひ今後も伸ばしていきましょうね!

続いてはクリエイティブコースのZくん。
前回に引き続き、クリエイティブコースの修了試験に取り組んでいきます。
え「じゃあ完成を目指して頑張ろう!」
Z「はい!」
どんなお話にするのかはもう決まっているので、イメージをどんどん形にしていきます。
完成した作品は教室に来てくれている生徒さんたちに発表することになっています。
「もうほとんどできた!」ということだったので、それを伝えると…
Z「怖い…。」
え「えっ!?なんで!?発表苦手だった??」
Z「ううん、知らない人ばっかりだから発表するの怖い。」
今日はいつも一緒に受けているお友達ではなく、はじめましてのお兄さんお姉さんと一緒だったので発表がちょっと怖いとのこと。
え「なるほど~。みんな優しいお兄さんお姉さんだけど、もし緊張するなら今日じゃなくて来週の発表でもいいよ。」
Z「じゃあそうします。」
え「OK!そしたら残り時間まだあるから、作品をより良くしてみよう!」
ほぼ完成していたのですが、発表を次回にする代わりに残り時間を使って作品をブラッシュアップしていきます。
追加で録音したり、プログラムを作ったりと改良をしていくZくん。
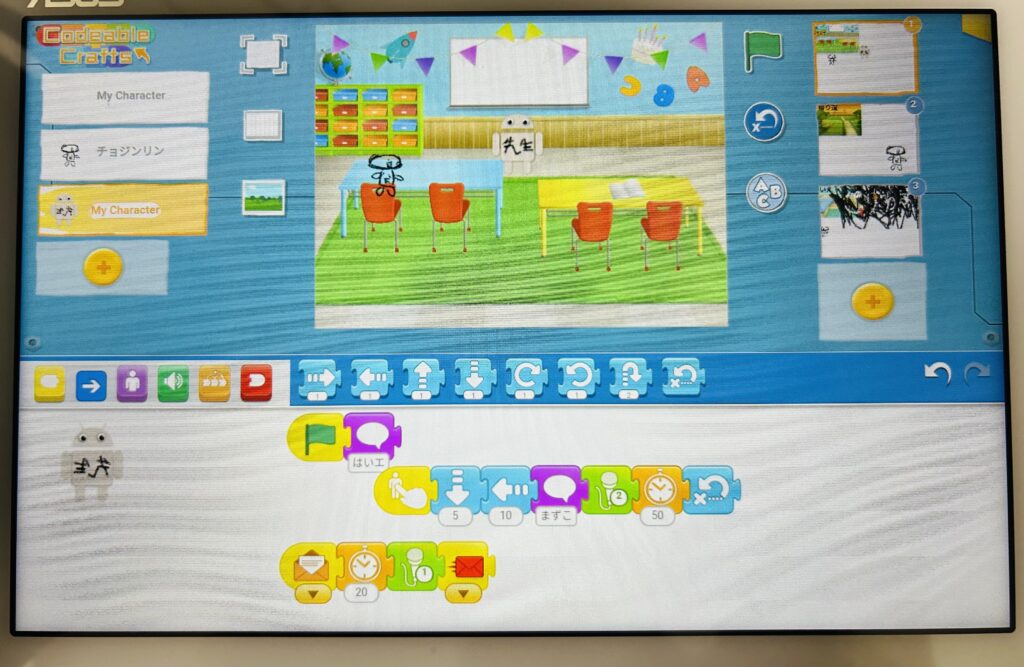
たくさんのブロックを組み立てることができました。↓

シーンもたくさん増えましたね!
完成したというので見せてもらうと、ゲームのように途中で操作が必要な作品でした。
Z「先生のキャラをタッチしてみて。」
え「OK、ぽちっとな。」
タッチしてみると、先生のキャラが生徒のキャラに向かって歩きました。
他にも、生徒のキャラを帰宅させるために連続タッチすることで歩かせるシーンもあります。
そんなZくんが頑張った作品はこちら!↓
あとは残り時間で発表用の台本を書いてもらい、今日はタイムアップ。
クリエイティブコース最後の課題が完成しましたね!
とてもZくんらしさが出ていて、良い作品になったと思います。
次回は発表。作品の魅力が伝えられるよう頑張りましょうね!

続いてはアドバンスコースのHくん。
前回に引き続き、プロタゴでUnityでのゲーム作成を学んでいきます。
え「前回はちょうどいいところで終わったんだよね。」
H「はい。」
え「今日はタイムを表示する課題からかな。やってみよう!」
今日は今まで作ったジャンプゲームに「タイムを表示させる機能」を追加していきます。
黙々と進めるHくん。
コードを書く部分ではテキストをしっかり確認して、きれいに書いてくれています。
ちょっと手が止まっているようだったので声をかけてみると「なぜかエラーが消えない…」とのこと。
え「どれどれ…。ドットとか、セミコロンとかはあってるよね。」
H「はい、ちゃんと入力できてます。」
え「うーん……あっ!ここに余分な閉じ括弧がついてる。」
H「ほんとだ!」
テキストと違い、余分なところに閉じ括弧があったので構文がおかしくなってしまっていました。
小さなところなので、なかなか見つけづらい間違いでしたね。
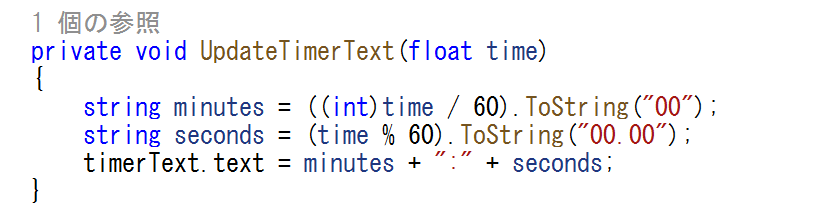
もう一度テキストを見て修正したのがこちら。↓

エラーがなくなったので実行してみると…
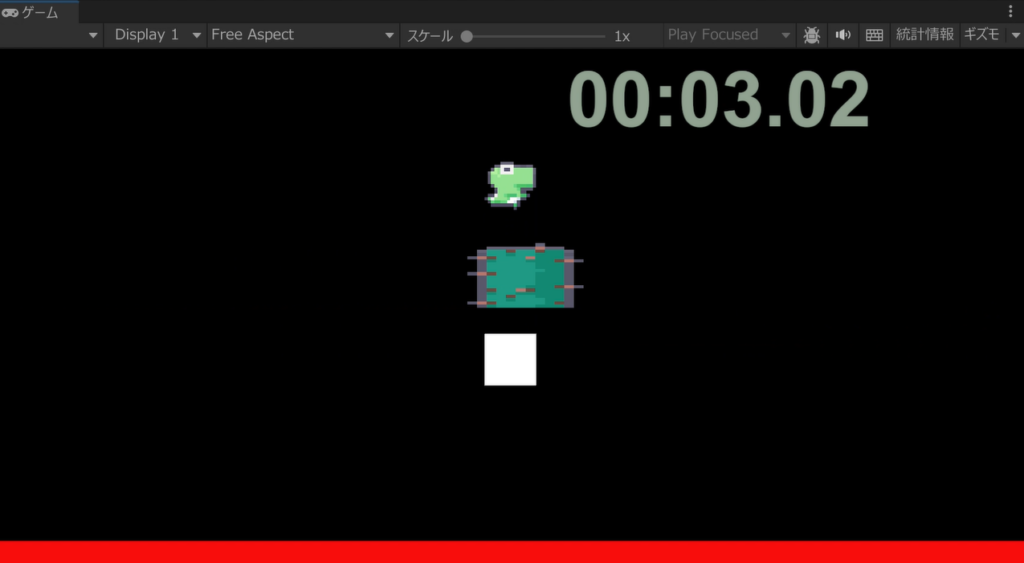
ゲームを開始した後、右上に経過時間が表示されるようになりました!

時間の表示ができたので、次は「10秒経過したらクリアと表示する」という処理を作ります。
先ほど作った経過時間の表示のコードに追記をしていきます。
テキストを見ながらミスがないように慎重に記載してくれるHくん。
H「今回はコードにエラーはないんですけど、なんか実行時にエラーが出てるみたいで…。」
え「どれどれ…、ほんとだ。Nullってなっているね。何か設定漏れがあるかも。もう一度テキストと見返してみようか。」
コードは正しく書けていたものの、実行するとエラーになってしまった様子。
テキストを読み返すと、オブジェクトの設定が漏れていたことが分かりました。
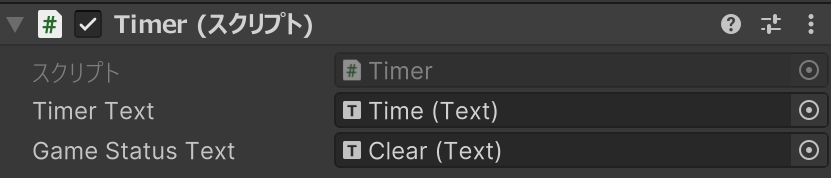
え「Game Status Textに設定するのはできてる?」
H「あ、やってなかったかも。」
テキストを見てどう設定すればよいか確認し、下の画像のように「Game Status Text」にクリア用の設定を追加しました。↓

これで実行してみると…こんな感じ!↓
完成です!
ここまでできたところで今日はタイムアップ。
今日で課題が完成しましたね!
Hくんはコードを書く際に、しっかりテキストと同じになるように書いてくれています。
綺麗に書いてくれるおかげで、入力ミスがあってもそれを見つけやすい!
これはお仕事をするうえでも意識したいポイントなので、自然に出来ていてとっても素晴らしいです!
次回は総まとめである確認テストと、ITクイズに挑戦してから新しい単元に進みましょう!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!