
こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
えり先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は火曜前半のレッスンを報告します!
来てくれた生徒さんはKくん(小3)とYちゃん(小2)、Sくん(小6)でした。
それではレポートスタートです。

まずはクリエイティブコースのKくん。
前回に引き続き、第2回プログラミング親子大会の作品作りを進めていきます。
前回、ジャンプゲームのキャラクターの準備までできていました。
今回はそのキャラクターたちにプログラミングしていきます。
え「まずはネコの動きを作ろう。テキストを見ながら同じブロックを探して組み立ててみて。」
K「えー、どこにあるの?」
え「この青いブロックたちは”動きブロック”のところにあるよ。オレンジのブロックたちは”制御ブロック”のところ。似てるブロックもあるから良く見てみよう!」
まだScratchのコースではないので、なかなか難しかったとは思いますがヒントを出すとブロックを見つけることができました。
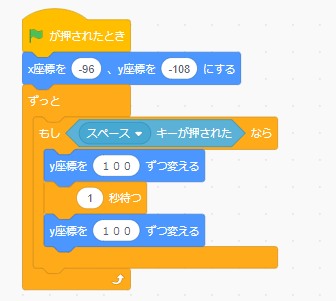
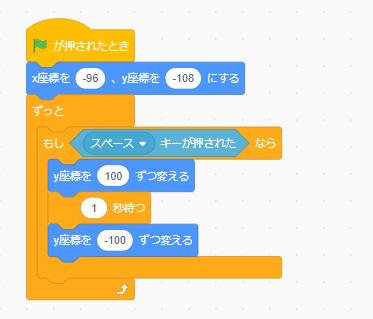
いろいろ探しながら組み立ててくれたブロックがこちら。↓

実行してみると…スペースキーを押してもネコが動きません。
K「動かないじゃん。」
え「よく見て、もしブロックの中の100っていう数字、旗ボタンが押された後の数字と横幅が違くない?」
K「え?…あー、なんか横長?」
え「そうだね、これは全角っていう形なの。Scratchではこの全角の数字を入れると動かないから、ほかの数字みたいに細い感じの数字を入れるようにしよう。」
K「どうやるの?」
え「今、右下に”あ”って書いてあるよね、これをクリックして”A”にしてから入力してみて。」
Scratchは全角数字だと動きません。そのため半角数字で入力し直します。
また、一番最後のブロックがテキストと異なり「ー(マイナス)」がついていなかったのでそれも直しました。↓

もう一度実行してみると、スペースキーを押すごとにネコがジャンプしました!
次は障害物になる虫のキャラクターにプログラミングしていきます。
これも同じようにどこにそのブロックがあるのかのヒントを出して、組み立ててもらいます。
K「できたー。」
え「どれどれ…あ、虫じゃなくてリンゴにブロック作ったんだね。」
K「え?…あ、ほんとだ、もう一回やるのめんどくさいからこれでいいや。」
え「そしたらリンゴも虫と同じように初期位置を設定してあげよう。」
K「えー、めんどくさい。」
え「でもこれやらないとリンゴがネコのほうに動いてくれないんだよね。」
ということで、虫ではなくリンゴにプログラムを作ってしまいましたが、虫と同じ初期位置設定をすることでリンゴが障害物として動くようになりました。
ブロックもテキストと同じように設定ができましたね。↓

ここまでできたらあともう少し!
最後はゲームオーバーの処理を作ります。
K「あと先生やっといてください。」
え「なんで~、Kくんがやらないと意味ないよ。あとこれだけだから頑張ろう!」
疲れて集中力が途切れ途切れになってきたKくん。
最後のブロックの組み立ても頑張りました。

「もし○○に触れたら」はテキストでは虫である「Beetle」になっていますが、Kくんはリンゴを障害物にしたので「Apple」にしました。
これでネコがリンゴに触れた時、ゲームオーバーになります。
完成したので実行してみます。それがこちら!↓
ここまでできたところで今日はタイムアップ。
ジャンプゲームが完成しましたね!
次回からはKくんのオリジナル要素を入れていきます。
既に障害物が虫ではなくリンゴになっているのでオリジナル要素は入れられているのですが、
まだまだ締め切りまで時間があるので、さらにオリジナリティを入れていきましょう!

続いてクリエイティブコースのYちゃん。
前回に引き続き、第2回プログラミング親子大会の作品作りを進めていきます。
前回、ジャンプゲームのキャラクターの準備までできていました。
今回はそのキャラクターたちにプログラミングしていきます。
え「まずはネコの動きを作ろう。テキストを見ながら同じブロックを探してみようか。」
Y「えー、どこにあるかわかんない。」
え「この青いブロックたちは”動きブロック”のところにあるよ。オレンジのブロックたちは”制御ブロック”のところ。似てるブロックもあるから良く見てみよう!」
まだScratchのコースではないので、なかなか難しかったとは思いますがヒントを出すとブロックを見つけることができました。
Y「スペースキーが押されたら、はどこにあるの?」
え「これは調べるブロックのところにあるよ。」
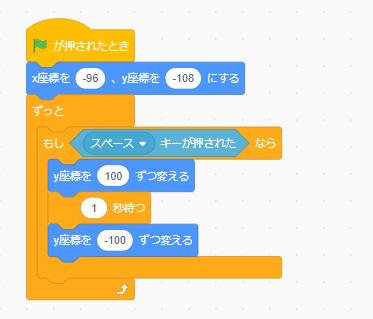
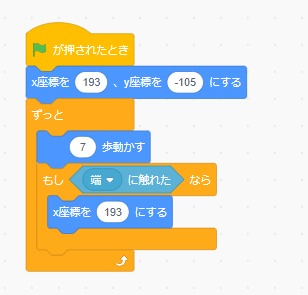
分からない部分は聞きつつ、組み立ててくれたブロックがこちら。↓

テキストと全く同じブロックになりましたね。
実際に動かしてみると、スペースキーを押すごとにネコがジャンプしました。
次は障害物になる虫のキャラクターにプログラミングしていきます。
これも同じようにどこにそのブロックがあるのかのヒントを出して、組み立ててもらいます。
え「さっきとだいたい同じところにあるブロックなんだけど、1個だけちょっと注意!」
Y「なに?」
え「端に触れたっていうブロックはないんだよね。マウスポインターに触れたっていうブロックがあるからそれを変形させる必要があるよ。」
下の画像のように、ブロックの中には対象を選択できるものがあります。

今回の「端に触れた」というブロックはまさにこれで、自分で端を選ぶ必要があります。
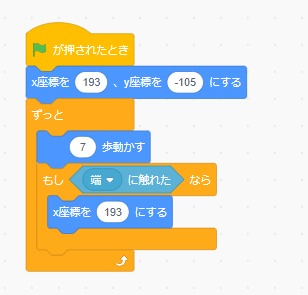
そのヒントでYちゃんはしっかり端を選ぶことができ、テキストと同じ形にブロックを作ることができました!↓

虫のプログラムができたのでこれも実行してみると…
虫がずっと画面右側から左に向かって進み、左端につくとまた右端から登場するようになりました!
ここまでできたらあともう少し!
最後はゲームオーバーの処理を作ります。
Y「もう疲れた…やりたくない…。」
え「まだ時間がたくさん残ってるし、あとこれだけだから頑張ろう!」
疲れた…と言っていましたが、またブロックのヒントを出すことで組み立てることができました。
また、ローマ字入力にも挑戦!
「得点」という言葉をキーボードで入力することができました。↓

これで完成なので、実行してみます。それがこちら!↓
ここまでできたところで今日はタイムアップ。
ジャンプゲームが完成しましたね!
次回からはYちゃんのオリジナル要素を入れていきます。
好きなキャラクターに変更したり、背景を変えてみたり…。
また、Yちゃんは絵を描くのが上手なので、何か好きな絵を描いてみるのも良いかもしれませんね!
Yちゃんらしさが出る良い作品になるよう、次回も頑張っていきましょう!

続いてアドバンスコースのSくん。
前回に引き続き、プロタゴでUnityでのゲーム作りを学んでいきます。
前回サボテンが何度も左から登場するように設定をしたのですが、うまくいっていなかったのでその修正から始めます。
え「まずはテキストの最初から良く見て、違うところがないか確認しようか。」
S「うーん、あってるように見えるけどなぁ…。」
1つずつ確認しますが、どれもテキスト通りに設定できていました。
え「となると、このプレファブ化の手順がうまくいってなかったのかも。」
S「もうプレファブにしちゃったからやり直し?」
え「うーん、画像もなんだか消えてしまっているし、もう一回一緒にやってみようか。」
サボテンを左から右へ動かす処理を何度も繰り返すために、プレファブ化という便利機能を使っていました。
ただ、プレファブ化する前の段階の設定がうまくいっていなかった可能性があるため、そこからやり直してみます。
え「どうかな?うまくできた?」
S「いや、なんかさっきと同じ?サボテンが出てこない。」
え「どれどれ…、あれなんか設定しているスクリプト違くない?」
S「あれ…ほんとだ。サボテンにはFloorMoveなのに、FloorManagerが設定されてる。」
え「内容が違うから動かなかったんだね。まずはそこを直してみようか。」
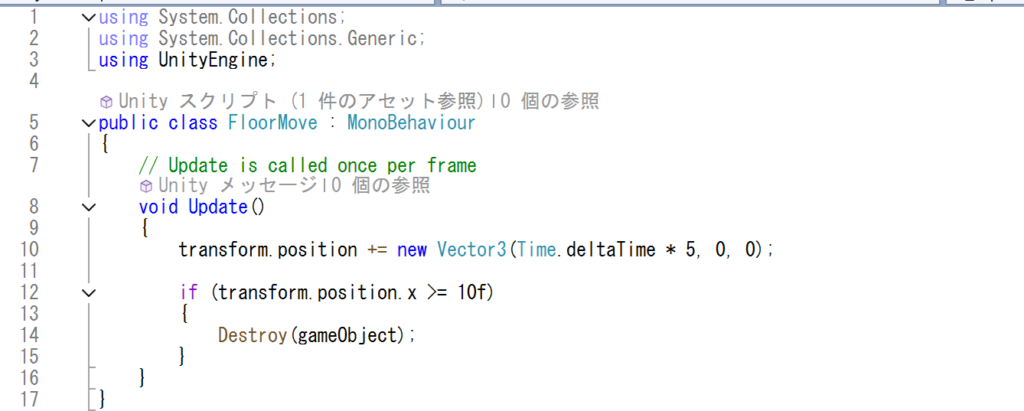
動きの命令が書かれたスクリプトが3種類登場するのですが、サボテンに設定するスクリプトが間違っていた様子。
FloorMoveのスクリプトがなかったのでテキストを見ながら書いていきます。↓

スクリプトが正しく書けたので設定しますが…うまくいきません。
どこが違うのかを調べているところで今日はタイムアップ。
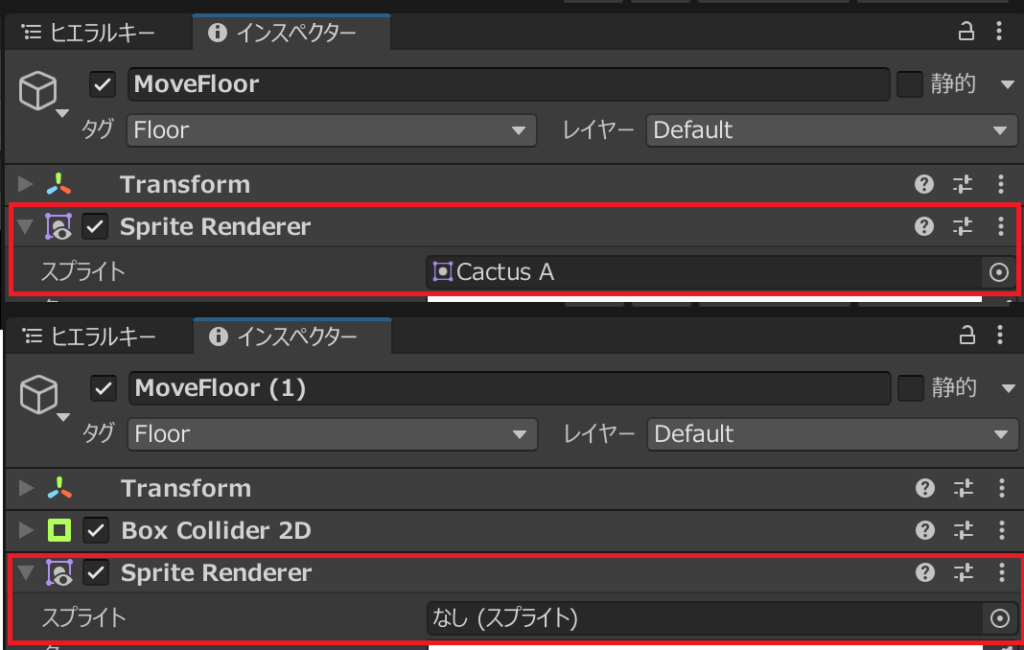
レッスン後、何が原因だったのか先生が調べてみたところ、サボテンの画像の設定が消えてしまっていました!↓

Sprite Renderereというところで、画像を設定しているのですがなぜかSくんの設定では画像が「なし」になっていました。
そのため、設定してもサボテンの画像が表示されなかったのです。
原因が分かったので次回はここを直して次の課題に進みましょう!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!









