こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
えり先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は火曜前半のレッスンを報告します!
来てくれた生徒さんはSくん(小6)とZくん(小3)でした。
それではレポートスタートです。

まずはアドバンスコースのSくん。
前回に引き続き、プロタゴでUnityでのゲーム作りを学んでいきます。
いつも通り、レッスン開始前に来てくれたSくん。
前回完成できなかった部分が気になっていたのか、まだ開始まで時間があるのに早速取り掛かっていました!
いつもやる気満々ですが、今日はさらにやる気十分です!
え「前回できなかったところの原因がわかったよ!」
S「あ、なんかこの画像がないってこと?」
え「そうそう!すごい、自分で見つけられたんだ!」
レッスン開始後前回うまくいかなかった原因を伝えようと思ったのですが、すでに見つけてくれていた様子。
お手本のオブジェクトを用意していたので、自主的に見比べて原因を調査してくれていました!
改めて、オブジェクトに画像を設定してプレファブ化。
実行してみると…うまくサボテンが右から流れてくるようになりました!
完成したので次の課題へ。
今度の課題はゲームオーバーの処理を作ります。
え「どう、大丈夫そう?」
S「はい、大丈夫!」
テキストを見て黙々と作成していくSくん。
もう自分で最後までできるようになりました。
え「今どんな感じ?できたかな?」
S「うーん、できたんだけどなんか下に落ちても変化がなくて…これってどうなったらいいの?」
え「下にプレイヤーが落ちたらゲームが最初からになるんだよね。」
S「解説動画も見てみていい?」
え「うん、見てみようか。」
その課題の完成形イメージが解説動画として用意されています。
動画を確認し、自分が作ったものと違うことを確認しました。
え「じゃあ1つ1つ一緒にみてどこが違うか確認してみよう。」
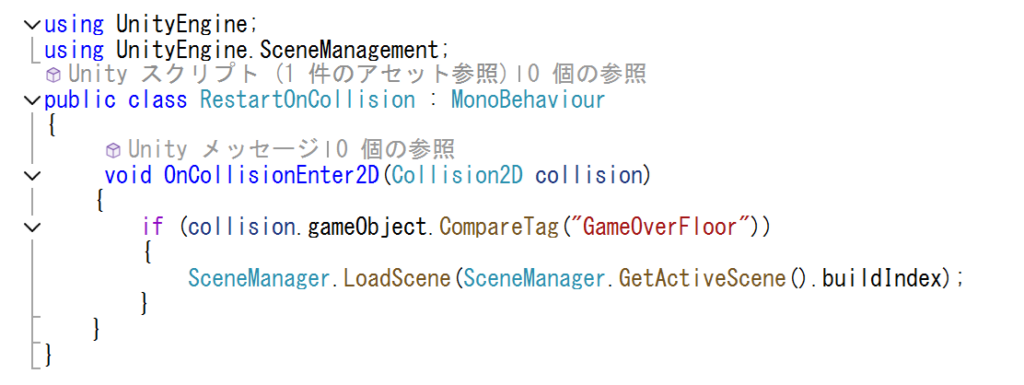
S「まずコード見てみて。結構うまくできた気がするんだけど…。」
え「おぉ!余計な空白行も消してテキスト通りに書けてるね!」

え「コードにはエラーもないし間違いもないから大丈夫だね。」
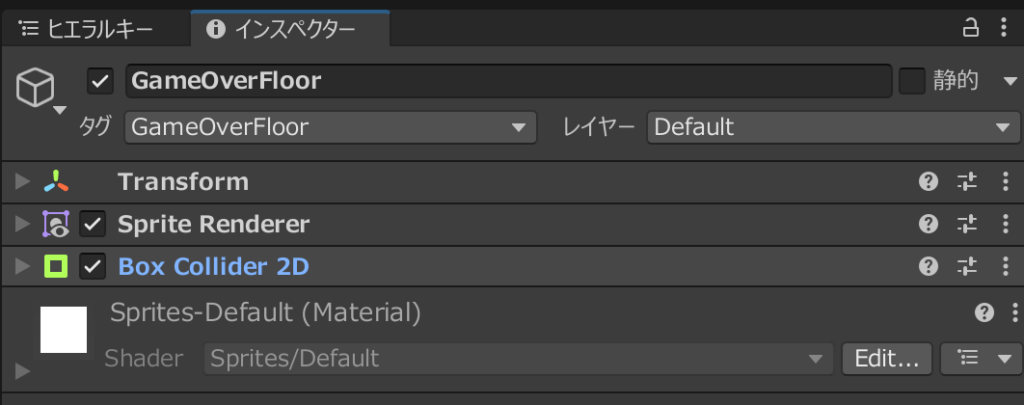
S「じゃあ設定かー。」
設定を見てみると、ゲームオーバー地点としている画面最下層のオブジェクトに「Box Collider 2D」の設定が足りていませんでした。

設定を追加して実行してみると…、ゲームオーバーの処理ができました!
まだ時間があったので次の課題に進みます。
今度の課題はタイムを表示する処理の作成です。
S「制限時間ってこと?」
え「ううん、何秒間落ちずに生き残れたかを測るって感じかな。」
こちらもテキストを見ながら自分で進めていきます。
S「ちょっと赤線が出てる…どこが間違ってるんだろう。」
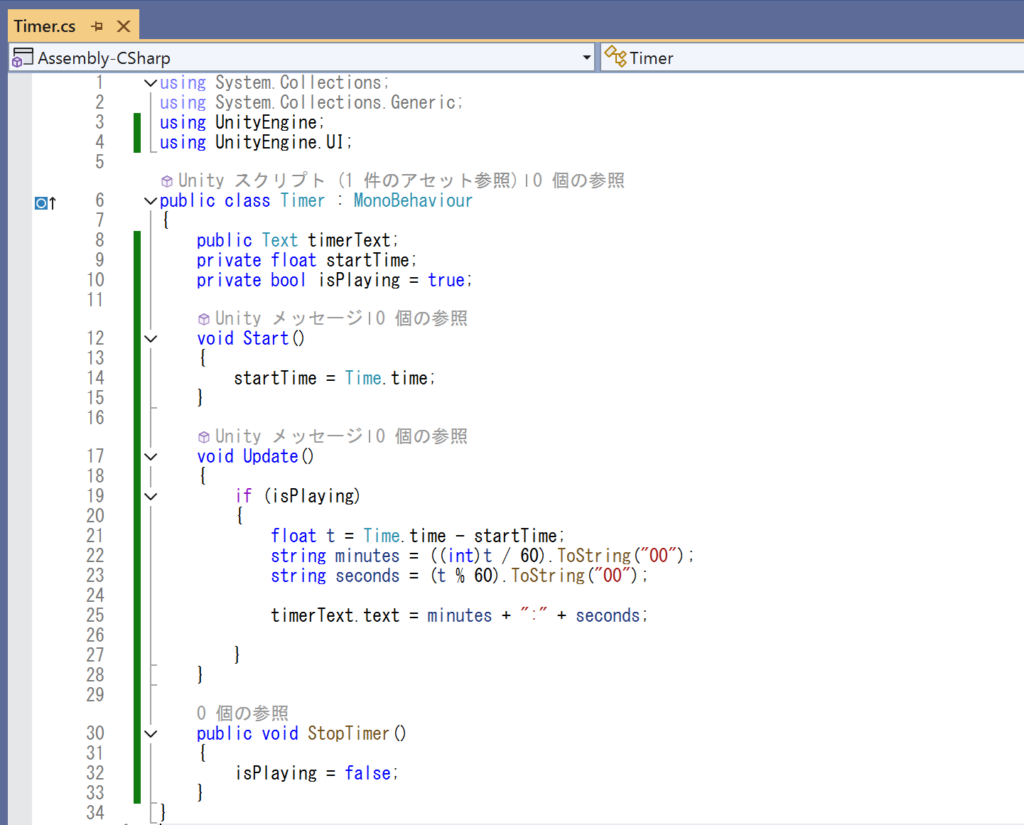
え「どれどれ…、あ、これ22行目を良く見てみて。いらない括弧がついてるよ。」
S「うーん…ほんとだ!”t”の後ろの括弧いらない!」
ということで修正したコードがこちら。↓

これで実行してみると…ばっちり動きました!
今日の課題が反映された作品を動画でご覧ください!↓
ここまでできたところで今日はタイムアップ。
「今日は3つも完成できた!」と喜んでいたSくん。
最初のころに比べると自分で最後まで完成させられたり、コードも予測変換を使って効率的にかけたりと成長がすごいです!
次回はこのジャンプゲームの最後の課題になるので、頑張っていきましょう!

続いてはロジカルコースのZくん。
前回に引き続き、Scratchの使い方を学んでいきます。
え「前回あとちょっとのところまで行ってたよね。」
Z「はい、このずっと進むっていうのが途中でした。」
え「じゃあその続きをやっていこう!」
変数とずっとブロックを使ってネコが画面の端を時計回りに歩き続ける用にします。
え「変数には今いる場所の番号を記録しよう。」
Z「じゃあ最初は1?」
え「そうそう、スタートは1からだから1を記録しようか。」
まずは旗ボタンを推した時に「スタート位置に移動する」ブロックと「変数を1にする」というブロックを作りました。↓

次は動きを作ります。
え「今1の場所にいるけど、次はどこに行けばいいかな?」
Z「えーと2だから…上に移動する!」
え「そうだね。上に移動するにはどんなブロックを使う?」
Z「これはy座標を10ずつ増やすだ!」
え「そう!」
「もしブロック」と「まで繰り返す」ブロックを使ってプログラムを組みました。↓

「まで繰り返す」ブロックの条件を考えます。
Z「2のところの座標を調べないと…。」
え「そうだね。」
Z「うーん…ネコ止まらないな…。」
条件に「ネコのy座標が141であるとき」というブロックを入れてみましたが、ネコは止まってくれません。↓

え「スタート地点がー117だったんだけど、それに10を足し続けて141になるかな?」
Z「うーん、ならない?」
え「そう、10足し続けるってことは一の位の数字は変わらないよね、だから141になることはないんだ。」
Z「だから止まらないの?」
え「そうそう、=の記号は左右が同じって意味だから、同じにならないと止まらないんだ。」
ということで、条件に使っているブロックを変更!
大きさを比べるブロックにします。
Z「どっちに何を入れればいいんだ??」
え「ネコのy座標と2の場所のy座標を比べたいんだよね。」
Z「はい。」
え「上に行けば行くほどy座標の数は大きくなるんだ。今回はネコのy座標が141より大きくなったら止まるっていう風にしてみよう。」
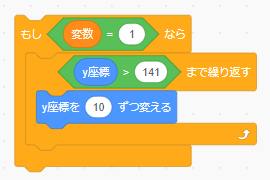
ということで作ったブロックがこちら。↓

ここまでできたらあとは数を変えて似たブロックを作るだけ!
順調にブロックを組み立てて、まずは1週させることができました!↓
あとはこれをずっと回る用にするだけ!
Z「じゃあずっとブロックを付ければいいんだ!」
え「そう!やってみよう!」
今作ったブロックをずっとブロックで囲います。
実行してみると…ネコがずっと回る用になりました!↓
完成したので、最後の課題に挑戦!
え「最後はイベントブロックの使い方を学ぼう!」
Z「これはタブレットでやったのと似てるからわかるかも!」
え「そうだね、タブレットでやった”お手紙”とか、”タッチしたら”とかがScratchにも用意されてるんだ。」
Zくんはタブレットのブロックも使いこなしていたので、Scratchのイベントブロックもアッという間に理解できました。
最後にイベントブロックを使って簡単なプログラムを作ってみます。
Z「先生できました~。」
え「お、早いね。」
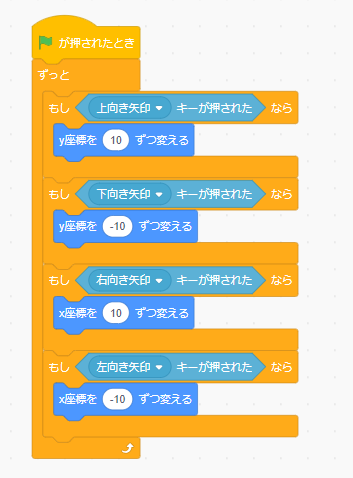
矢印キー入力でその方向にネコを動かすブロックです。↓

実行してみると、ネコが入力したキーの方向に動きました!
ここまでできたことろで今日はタイムアップ。
Scratchの使い方が終わったので、次回から親子大会の作品を作ります。
オリジナル作品を作りますが、良い作品ができるよう一緒に頑張りましょう!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!