こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
池ちゃん先生です!
さっちゃんから絵の準備が出来たから、動かし方を教えてよ!
と突っつかれましたので、キャラクター(スプライトといいます。何度か記事にも出てきたことがあるので、覚えている人もいますかね。)の動かし方を説明しましょう。

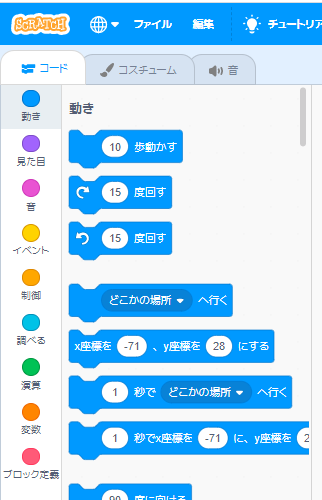
こちらがプログラムを組み立てるためのブロックと言われているものです。
さっちゃん「へぇ~。こんなにいっぱいあるんですね。覚えられるかなぁ。」
池「全部覚えなくてもいいんだよ。左側にあるカテゴリーを覚えておくといいよ。色分けされているでしょ?」
さっちゃん「確かに「動き」は青、「見た目」は紫とか分かれてますね。」
池「そうそう。スプライトを動かしたければ、青に入っているブロックを使うんだよ。だから、カテゴリーを覚えておいて。」
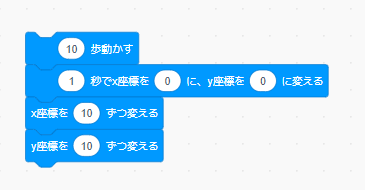
今回さっちゃんのリクエストはマンボウを動かすということだったので、こんなブロックを使います。

「10歩動かす」ブロックはキャラクターの向きがあって、前向きに10歩進みます。10歩の10は変更出来るので、大きく動かしたければ大きな数字にしてください。小さく動かしたければ小さい数字にしてください。また、前は通常右向きです。ブロックをクリックするとスプライトが動作するので、クリックしてみましょう!
次に「~ずつ変える」ブロックです。x座標、y座標とあるので、「うっ」と思った方もいるかもしれませんが、xは横、yは縦と置き換えてもらって、横に移動したければ「x座標を~ずつ変える」ブロック、縦に移動したければ 「y座標を~ずつ変える」ブロックを使ってみてください。
次に「1秒でx座標を0に、y座標を0に変える」ブロックですが、~秒のところで指定した時間をかけて、今の座標から、指定された座標に移動します。
スタートの位置を決めたら、自動で指定された座標まで動いてくれるので、お話プログラムを作るときは使いやすいかも。
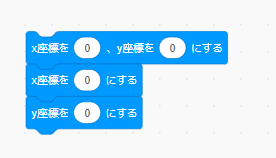
それと、紛らわしいのに位置を指定するブロックがあるので、気をつけて!

これは、位置を決めるブロックなので、プログラムをスタートしたときの位置を指定したり、ここに移動したいと位置が決まっている場合に使われます。これを移動につかってしまうと「ワ~プ」してしまうので、ご注意ください。
さっちゃん、今回は使わないから気をつけてね!
じゃあ、さっちゃん、マンボウを左端から、右端に移動するようプログラミングしてみて!
うまくいったら、左下から左上、左上から右上、右上から右下、右下から左下に一周させてみてね。
よろしく!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!