
こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
のり先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は土曜のレッスンを報告します!
※二本立ての一本目です。
先生はゆうき先生とのり先生
生徒はHちゃん(小5)、Tくん(小4)、Tくん(中1)、Rくん(小5)、Hくん(小4)、Oくん(小6)です。
レポートスタートです。

今回はRくん(小5) 、Hくん(小4)、Oくん(小6)を担当しました。
まずはRくんからです。
修了試験真っ只中のRくん。
ババ抜きのプログラミングを進めていきます。
カードが配られたとき、自分の手元に同じ目のカードがあるならそれを捨てるというプログラムを10分ほど考えていましたが、どうにも進まずヘルプ。
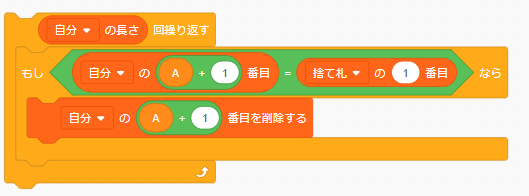
R「捨て札のリストと持ち札のリストを比べて、同じ奴があったら自分の持ち札から削除したいんだけど、全然動かないです。」(↓画像)

の「このAっていうのは何の変数?」
R「『リストの○番目』を数えるための変数です。ゲームを実行した最初は0が入ってる。」
の「数えるためには、『0,1,2…』と変数が1ずつ増えていくはずだけど…?」
R「あ~そっか!増やしてないからずっと0番目を見てるんだ。」
また、リストを2つ使っているため、繰り返しの処理についても整理しました。
R「捨て札のリストの全部のカードと持ち札のリストの全部のカードを比べたいんだけど、2つのリストの長さが毎回変わるときどうすればいいかわからない。」
の「
①『捨て札のリストの1番目』と『持ち札のリストの1~長さ番目』
②『捨て札のリストの2番目』と『持ち札のリストの1~長さ番目』
と続けて、最後に
…『捨て札のリストの長さ番目』と『持ち札のリストの1~長さ番目』
としたら総当たりになるかな?」
R「てことは、Aみたいな変数がもう1つ必要なのか…。」
その通りです。繰り返しの中に繰り返しがあるので、難しい~!と言っていましたが試行錯誤して期待通りの動きになったようです!リストや変数をたくさん使っているので複雑になりますが、基本的な考えができているので大丈夫。
次回も引き続き、修了試験に取り組みます。

つづいてHくん。
今回の課題はガチャガチャです。
まずガチャガチャの機械の画像とカプセル、そして景品の画像を用意します。
自分でイラストを描くこともできるのですが大変なので、ダウンロードとアップロードのやり方から教えました。
アップロードした画像を一度表示したのですが、ガチャガチャの機械とカプセルがほとんど同じ大きさなのが気になる様子。
の「『見た目』で大きさを変えられるんだけど、覚えているかな?」
H「う~ん…。」
スクラッチには「大きさを○ずつ変える」「大きさを○%にする」というブロックがあります。
H「2つのブロックって何か違うのかな?」
の「『○ずつ変える』は繰り返しで大きくしたり小さくしたりするときに使うかな。あと、細かい調整がしやすいかも?『○%にする』だと、半分のサイズにしたいときは『50%』みたいに割合で考えることができる。」
今回はパーセンテージで変えることにしました。
つづいて、ガチャガチャの動きを考えることにしました。
の「『機械をクリックしたらカプセルが出る』ってテキストにあるけど、どんなイメージが湧くかな?」
H「ガチャガチャの機械からカプセルが落ちてくるイメージかなあ。」
の「ということは座標を使うかも。」
H「あと、毎回出てくるカプセルの色も変わるようにしたい。」
ということで、追加でカプセルをダウンロードすることになりました。
今回はここで時間になってしまいましたが、どういうゲーム・動きにするかのイメージがついていないとプログラムも作りづらいので、アイデア出しも重要です。
次はアイデアに沿ったプログラム作りをやっていきましょう!

最後はO君。
プログラミングの課題はガチャガチャです。
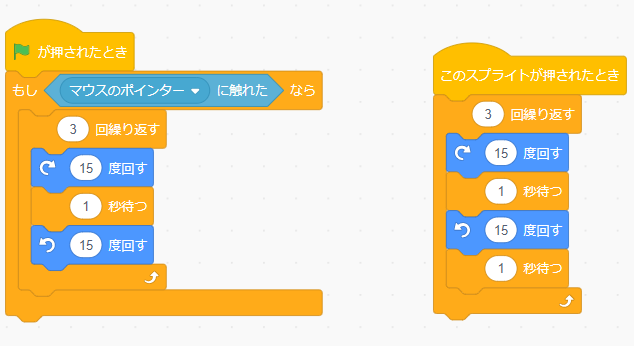
ガチャガチャの機械をクリックしてカプセルが出るときに動きを付けたいようなのですが、うまくいかないようでした。(画像左)

の「左のやり方だと、実行ボタンを押したときにマウスが画像に触れているかを判断しているんだけど、一瞬で実行ボタンの位置から画像にマウスを移動させるのって難しいよね。『ずっと』のブロックを組み合わせるか、別で『イベント』に画像が押されたかだけを判断するブロックがあるよ。」
ということで、画像右の「スプライトが押されたら」のイベントブロックに変更しました。
続いて、カプセルから景品を表示するようにします。
3色のカプセルとその色に応じた景品3つを表示したいらしいのですが、乱数でランダムにカプセルを表示した後どう景品を出すかが分からなくなったようでした。というのも、1つのスプライトのコスチュームにカプセルと景品の画像を全部入れていたからでした。
の「コスチューム番号1~3がカプセル、4~6が景品なんだね。じゃあ1~3の乱数を作って変数に入れて、カプセルはその変数番目のコスチュームを表示しよう。」
その後、景品は変数に応じてコスチューム名で指定して表示するようにしました。実は最初、コスチュームを変えるのが1回で済むようにカプセルの色ごとにスプライトを分けることを提案しました。ですが、これまで解いた問題のようにコスチュームを変えることで実現できるのでは、というOくんのアイデアはこちらも参考になりました!
次回でガチャガチャの最終確認をして、OKなら紐くじのプログラムに挑戦です!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!