こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
えり先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は木曜後半のレッスンを報告します!
生徒はKくん(中2)とRくん(中1)でした。
レポートスタートです。

まずはアドバンスコースのKくん。
前回に引き続き、Unityで本格的なゲームの作り方を学んでいきます。
学校を頑張って疲れてしまったのか、今日はやる気が出ない日だった様子。
先生の声掛けにも答えてくれず、なかなか進みません。
え「今日はこのゲームクリアの奴だけ頑張ろうよ。」
K「……。」
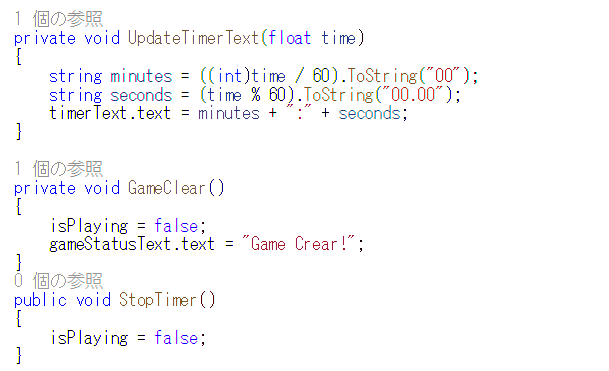
コードを書く部分はやってくれており、タイムが10秒を超えたら「Game Clear!」と表示させられるようになっています。

ここまでできたらほぼ完成。
あとはBGMの追加だけだったのですがなかなか手が動きません。
飽きてきてしまったのか課題ではなく、ほかのサイトなどを見てサボってしまう時間が多めでした。
最後の10分ほどでBGMの設定を完成させ、先生に完成したものを見せてくれましたがばっちりできていました!
今日はここでタイムアップ。
学校の後でどうしても疲れてしまい、プログラミングを頑張れない日だったのかもしれません。
先生ともあんまり話したくなさそうな様子でした…。
この単元は今回ですべて完了したので、次回は新しい単元で心機一転頑張っていきましょう!

続いてはロジカルコースのRくん。
前回に引き続き、Scratchでプログラミングを学んでいきます。
今回は
・背景の変え方
・カウントダウンの仕方
を学んでいきました。
どれもすらすらできてしまったRくん。
ブログでは特に頑張った部分をご紹介します!
まずはカウントダウンのブロックの組み方を学んでいきました。
変数を用意して、その中身を1つずつ減らしていくことでカウントダウンができるようになります。
え「どうかな?できたかな?」
R「うん。」
見せてくれたブロックはばっちり!↓

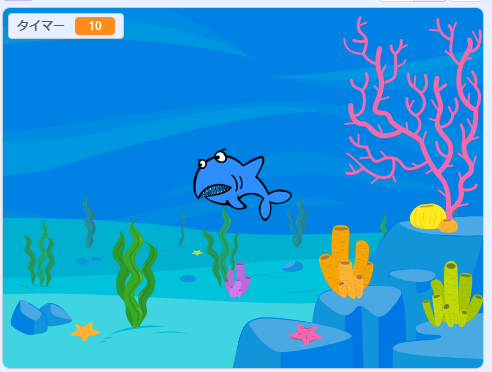
旗ボタンを押して実行すると10から0までカウントダウンすることができるようになりました。
このカウントダウンのやり方を応用して、背景にもカウントダウンの表示をしてみます。
先ほどのカウントダウンという変数の名前をタイマーに変更して制限時間を表します。↓

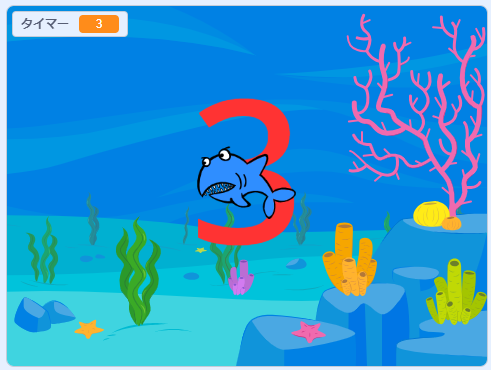
残り3秒になると、背景にもタイマーの数字を表示します。
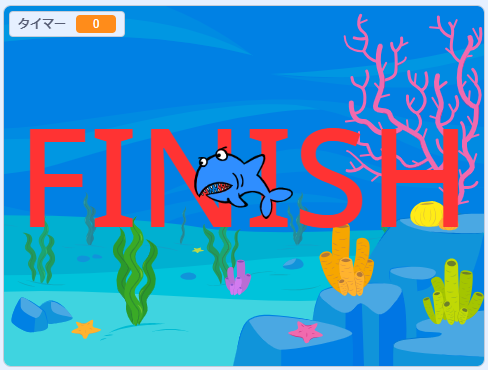
さらに0になったらFINISHと表示してタイマーを止めるようにします。↓


え「できそうかな?」
R「うん。」
この問題までもスラスラとできていたので、大丈夫と自信を見せたRくん。
後ろから様子を見守ります。
できた様子だったので見せてもらうと「タイマーの時間が3になったら背景に3と書いてあるものを表示する」というようなプログラムを作ってくれていました。↓

問題通りにできています!
変数を使ってカウントダウンする方法、それから背景を変える方法はばっちりですね!
ここまでできたところで今日はタイムアップ。
黙々と課題を進めているRくん。
しっかりテキストも読んで理解してくれているようです。
次回は条件を付けた繰り返しを学びます。
ちょっと難しいかもしれませんが、一緒に頑張りましょうね!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!