
こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
池ちゃん先生です!
とうとうScratch3.0が正式リリースされました!

ということで、Scratch3.0の紹介をまたしたいと思います。
難しい話も出てきますが、ご了承ください。
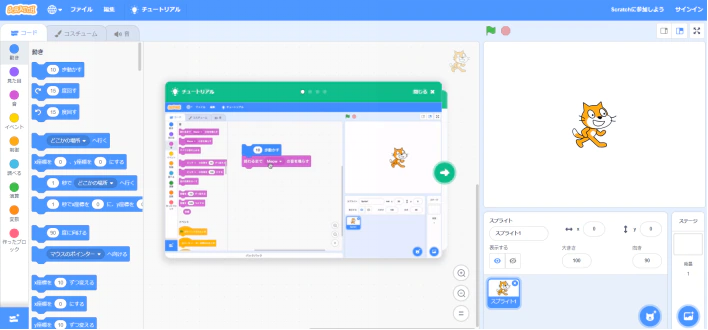
上記の画面の「創作を始めましょう」ボタンをクリックするとこんな画面が開き、日本語で使い方を教えてくれる動画(チュートリアル)が表示されます。

Scratch3.0はこれまでもβ版が公開されていましたが、β版から変更された点もあります。
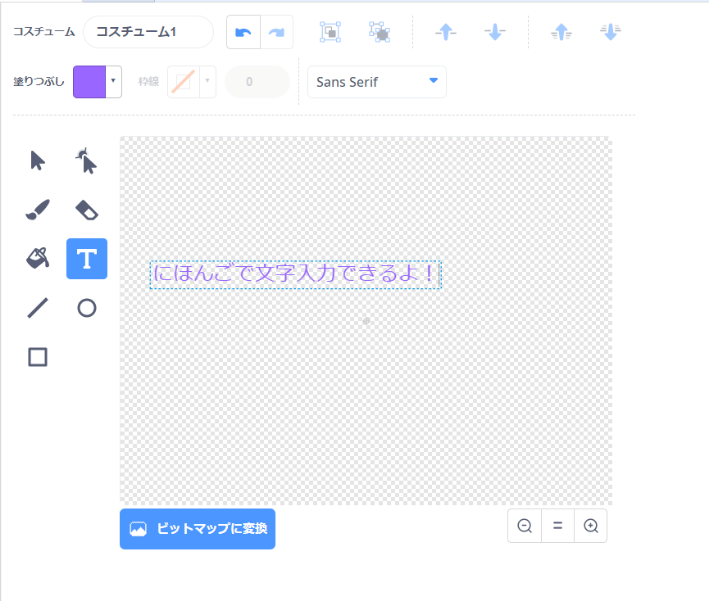
例えば、絵を描く機能で、文字の入力ができるのですが、今まではアルファベットでの入力しかできなかったのです。それが日本語でも入力できるようになりました!(β版がアルファベットだったので、よかったぁ。(苦笑))

micro:bitとScratchで遊ぼう!
さて今回は、前回の続きで、
Scratchのゲームのコントローラーとしてmicro:bitを使う方法をご紹介しましよう。(micro:bitとの接続方法はこちら。)
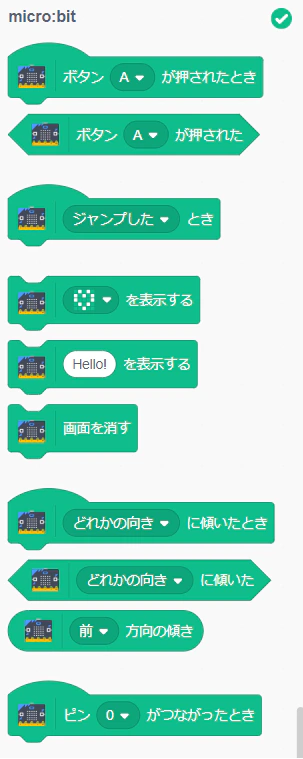
Scratchで使うことができるmicro:bitのブロックにはどんなものがあるか見てみましょう。
こんな感じです。

これらのブロックを使って、micro:bitからScratchのネコのキャラクターを動かすプログラムを作ってみます。
実はジャンプしたときのブロックがあるんですよね。

この「ジャンプした」は micro:bit を持って、ホントにジャンプすると反応します。(^^;
うまく使うと体を使って遊べるゲームになるんですよね。
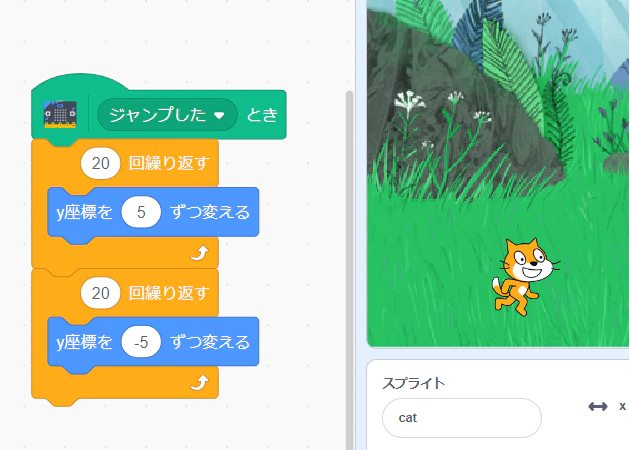
これを使って、ネコのキャラクターをジャンプさせましょう。
プログラムはこんな感じ。

これで micro:bitを持って 「ジャンプした」らネコが上に移動し、また同じ場所におりてきます。
これでジャンプの動作は完成です。
試しに、micro:bitを手に持ってジャンプしてみると…
ネコがジャンプしました!
手に持ってmicro:bitを上下させるだけだとネコは動かなかったので、
ちゃんとジャンプしないと反応してくれないのかな・・・
次に、ネコを左右に動かすためのプログラムを作りました。
今度は「傾き」を使おうと思います。 micro:bitを傾けると傾けた方向に動くようにしてみましょう。
こんな感じのプログラムになりました。

これで、micro:bitを右に傾けるとネコが右に移動し、
micro:bitを左に傾けるとネコが左に移動するようになります。
これらを使って、落ちてくるリンゴをキャッチするゲームを作ってみました。
途中、ひよこが出てくるので、ジャンプしてかわします。
ゲームをプレイした動画はこちら。
「ジャンプした」の判定がなかなか厳しいようで思うように反応してくれない時がありましたが、これはこれでゲームが難しくなって面白いかな。
他にも、段ボールで車のハンドルを作ってmicro:bitを貼り付け「傾き」を使って「下に傾いた時に車が右に曲がる」というプログラムを作れば、車を運転するゲームに使えますし、ラケットにmicro:bitを貼り付けてテニスゲームなんかにもできそうですね。
先生こんなの作ったよ~、見てみて~と子どもたちに言われたい!と思いながら記事を書きました。
決して、記事を読ませて、プログラミングオタクにしてやるぜ~、
なんて思ってませんよ。(苦笑
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!









