
子どもプログラミング教室「イフキッズアカデミー」アシスタントのさっちゃんです!
さてさて、絵までは描けた私。(描けたと胸を張っていいのか微妙な仕上がりですがそれはまあ、おいといて)
いよいよ動かしますよ~!!!
てなわけで、「プログラミング初心者の大人にScratchを教えてみた その2」にて池ちゃん先生から教わった「動き」ブロックを使う方法を試していきたいと思います!
って・・・ちょっと待って?!
Scratchって左から右へ行くのが普通なのか!
私のマンボウ、左向いてる!このままだとバック走行になる!
なんとかならないかな~と思い、探しているとありました!
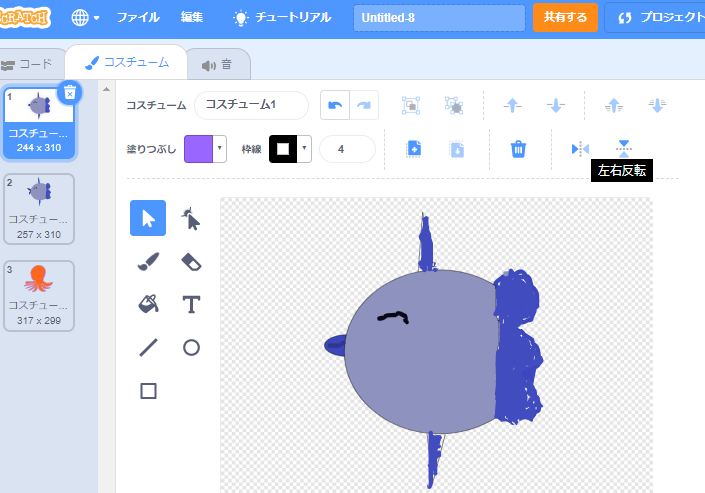
「左右反転」するやつ!
コスチューム(キャラクター)を描くところにありました〜!
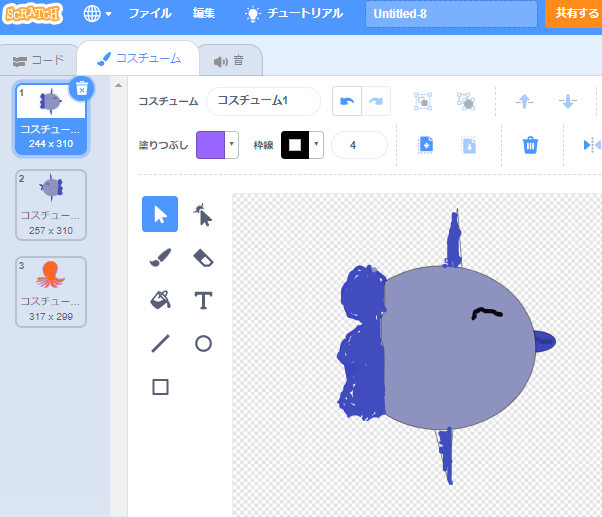
ってことで左右反転!
これで安心して泳がせられますよ(ほっ)
と、脱線失礼しました。
ではまず、「10歩動かす」を使ってみよう!
ブロックをクリックすると動くんだけど・・・。10歩って小さい!
え?!ほんと、ちょろっとしか動かない!
けれどこれでなんかわかりました。
大きく動かすときはかなり大きな数字を入れないとダイナミックな動きにはならなそうですね。
じゃあ、スタート位置を決めてダイナミックに動かしてみよう!
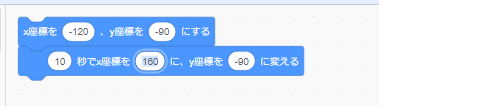
使うブロックは「x座標を0にy座標を0にする」だな!
x軸、y軸ということは、真ん中を基準に
x軸 左側にいくほどマイナス。右側がプラス
y軸 下にいくほどマイナス、上にいくほどプラス
ということになりそうですね。
「10歩動かす」の教訓を活かしつつ、数字を入れては消してと調整しながら、スタート位置を考えます。
動かしたい座標もかなり大きめにして・・・。
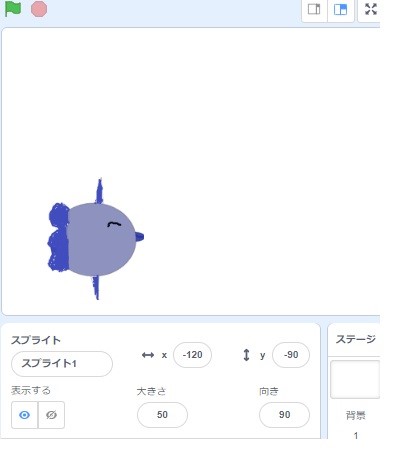
左下から右下へ移動させてみるブロックを作ってみました!
で、これをポチッな!
動いた!
なるほどなるほど!こうやってブロックを組み合わせていくことで連続動作が可能というわけですね。10秒でと設定したから動きはかなりゆっくりだけど、この秒数を変えるだけで、スピードも自由自在というわけですか!
じゃあ、池ちゃん先生から言われていた連続技、「左下から左上、左上から右上、右上から右下、右下から左下に一周させてみてね」
をやってみましょう!
ポチッとな!
だんだん速くなるようにやってみました!
ちなみに、動きブロックにはいろいろあって「どこかの場所へ行く」、というものもあり、その「どこかの場所」を「マウスポインタ―」に変更すると、マウスで指し示したところへスプライトを移動させることもできました!
動きブロックの感想としては、直感的に動かせるものも多かったかな、という感じです!
けどまだ動かせただけ!
次はどんなことができるようになるか!
次回をお楽しみに♪
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!